卡奥斯天马低代码平台组件开发手册
组件实现思路
项目中组件开发是依赖于
vuedraggable组件结合element-ui进行实现,通过配置对应的组件信息项对象,然后根据控件类型去注册对应的组件,进而渲染对应的组件,最终实现一个大的表单/门户设计,组件设计分成两个大的类,组件设计以及组件渲染;
- 表单组件实现思路:
-
表单组件对应的文件位置:
src\views\modules\oa\components\form目录下,其中formbuilder是表单设计模块,也就是下面表单设计模块中的图一;formrender是表单渲染模块,也就是下面表单设计模块中的图二;components\packages用来存放对应的组件实现formbuilder分为左侧left-aside中间form-main
右侧right-aside:从左侧选则对应组件拖拽到中间操作区域,此时会根据控件f
ieldTypes中的对象,生成一个新的field对象,用来存储该字段对应的所有信息项数据,并会与对应的右侧配置组件进行对象共享,并将这个field对象push到当前表单的fields中进行保存;在操作区域中选中该对象则右侧会变成该字段的配置组件,可以对该对象的信息项值进行相关配置,并同步到中间区域;
点击渲染同样会对该组件以及对应的配置信息项进行渲染;
- 门户组件实现思路:
-
门户组件对应的文件位置:
src\views\portal目录下,其中portalbuilder是门户设计模块,也就是下面门户设计模块中的图一;portalrender是门户渲染模块,也就是下面门户设计模块中的图二;
components\packages用来存放对应的组件实现该实现思路跟表单设计一致
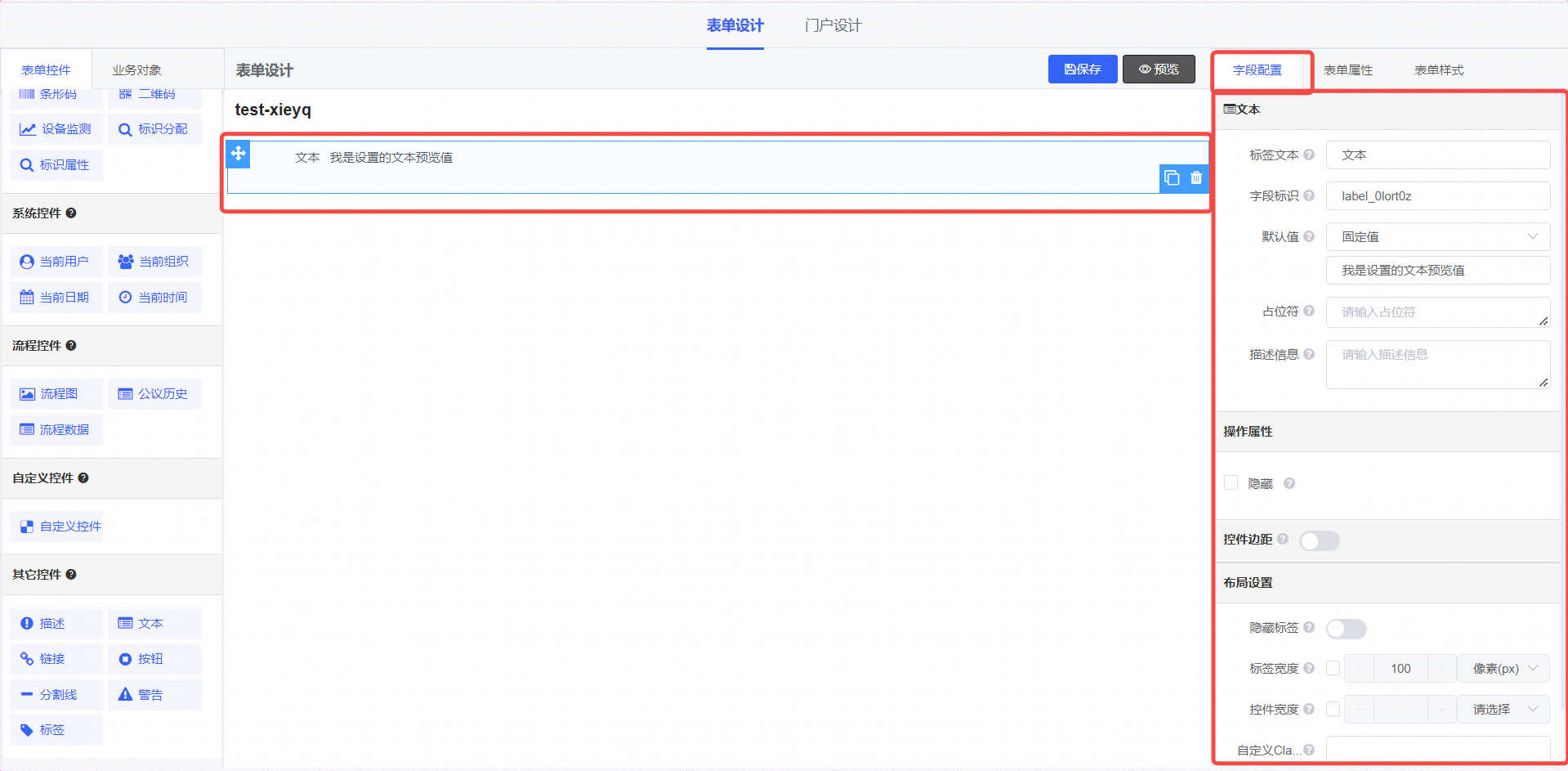
表单组件


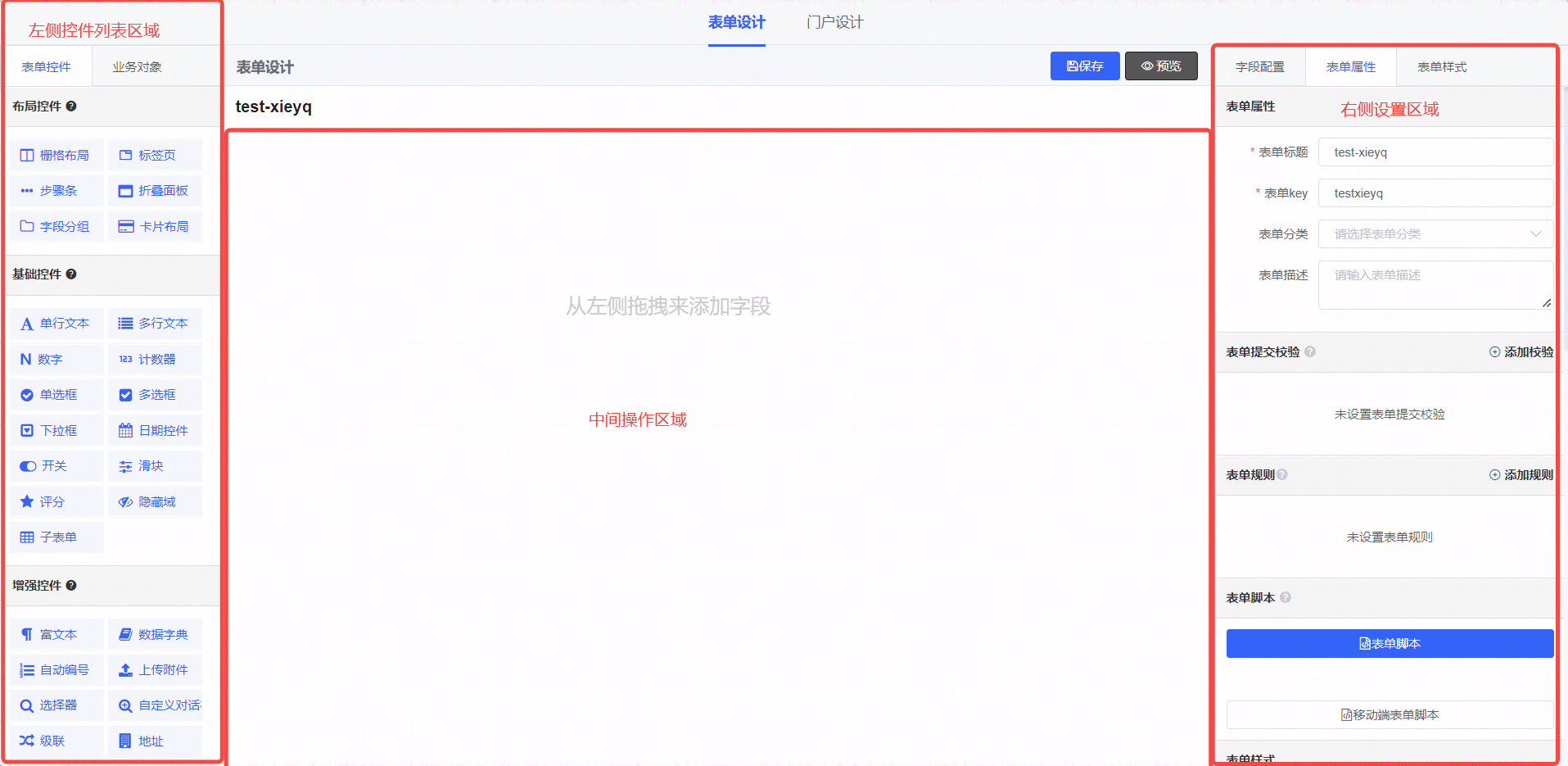
区域界面划分
-
左侧控件列表区域
-
中间操作区域
-
右侧控件设置区域
-
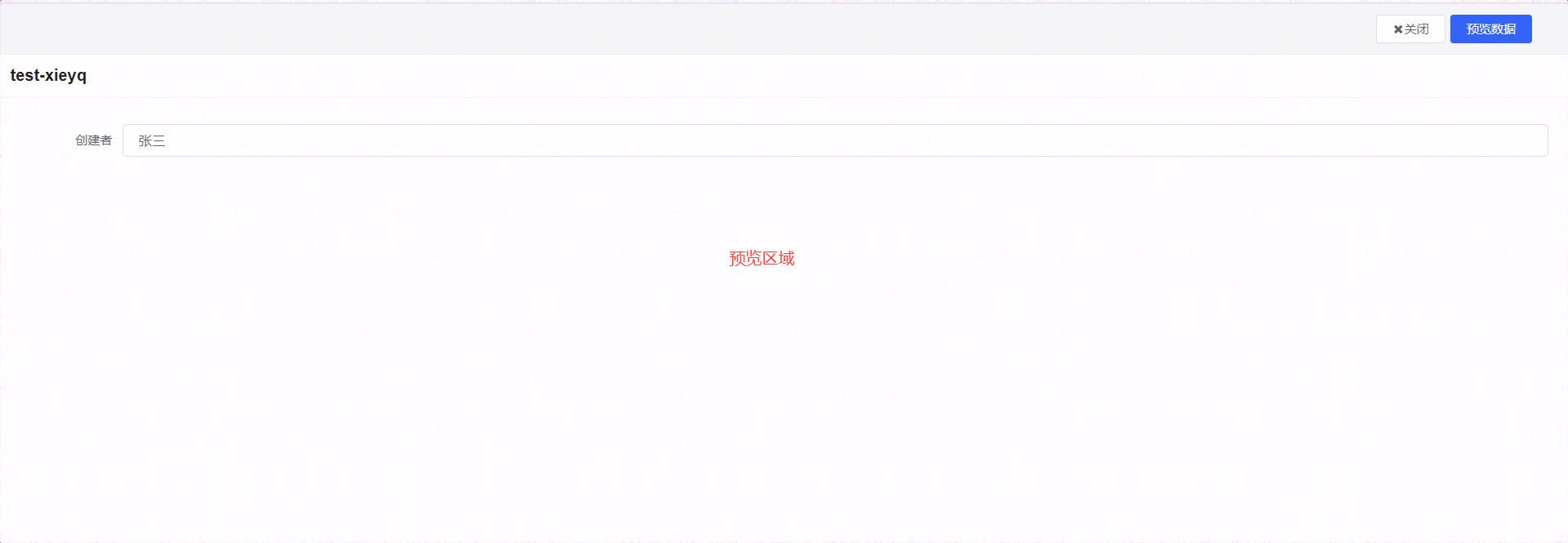
控件预览区域
左侧控件列表区域选中一个组件并拖拽到中间操作区域,再在右侧设置区域对该控件进行参数设置,进而渲染的时候渲染出设置好的表单控件;
左侧控件列表区域
是读取src\views\modules\oa\components\form\constants\fieldTypes.js中的fieldTypes变量,则如果需要增加一个控件,需要在对应目录下的field-types.json
中添加一条数据;如添加一个 文本组件 =》label:
{
"label": {
"label": "文本",
"icon": "ibps-icon-detail",
"group": "other",
"order": 2,
"is_input": false,
"fixed": true,
"form_type": [
"form",
"detail"
],
"field_options": {
"default_value_type": "fixed",
"hide_label": false,
"is_label_width": false,
"label_width": 100,
"label_width_unit": "px",
"mobile": true
}
}
}
PS:
该对象将贯穿整个设计与预览,设计部分右侧设置部分修改的配置项都会在该对象中提前声明,要不不会双向绑定。最后保存后台的表单数据也是对应的该对象,后期的配置修改以及组件嵌套都会在这个基础上进行修改从而保存到后台数据库。
组件开发模块
表单组件分成3个类型:嵌套组件(nest)、表单字段组件(fields)、其他组件(others);
-
嵌套组件:布局组件,会嵌套其他的组件,作为容器角色存在;
-
表单字段组件:正常表单中的组件如(文本框、文本域、复选框、单选框、下拉选)这种,正常会有左侧label,右侧输入交互控件,表单采用el-form
-
其他组件:如果开发组件上面两个组件满足不了,则属于其他组件进行单独开发
组件存放个位置:src\views\modules\oa\components\form\components\packages
packages:
│
├─fields
├─nest
└─others
开发某个组件,需要先明确对应的组件类型,将组件相关的所有文件放到以filedTypes中对象的key(比如上面的key是label)命名的文件夹下,然后根据组件分类放置在对于的分类文件夹下即可;label属于表单字段组件,则放置在fields目录下
fields
└─label
├─ config.vue - 右侧配置组件
├─ dynamic.vue - 渲染组件
└─ widget.vue - 中间操作区域组件
PS:如果组件有其他的依赖的组件,需要都放置在该文件夹下
-
widget.vue
中间操作区域组件,用来展示对应的组件,只是展示不能进行组件内容部的交互,可以拖拽删除以及选中操作 -
config.vue右侧配置组件,对应组件的相关配置,里面的配置对象就是在fieldTypes中的对应的对象copy对象 -
dynamic.vue
预览之后的渲染组件,实际展示的组件,可对组件根据配置进行展示交互等操作
示例:label文本组件
label=>widget.vue中间操作区域组件

label=>config.vue右侧配置组件
- <template>
<el-form v-bind="$attrs" v-on="$listeners" @submit.native.prevent>
<!- 基本属性 ->
<editor-base :form-type="formType" :field-item="fieldItem" :fields="fields" :bo-data="boData" types="label,key,defaultValue,placeholder,desc,display" />
<!- 字段权限 ->
<editor-rights :field-item="fieldItem" :types="‘hide’" />
<!- 布局设置 ->
<editor-layout :form-type="formType" :field-item="fieldItem" types="hideLabel,labelWidth,width,customClass,mobile" />
</el-form>
</template>

label=>dynamic.vue渲染组件
- <template>
<span>
<template v-if="value">
{{ value }}
</template>
<template v-else>
{{ placeholder }}
</template>
</span>
</template>

-
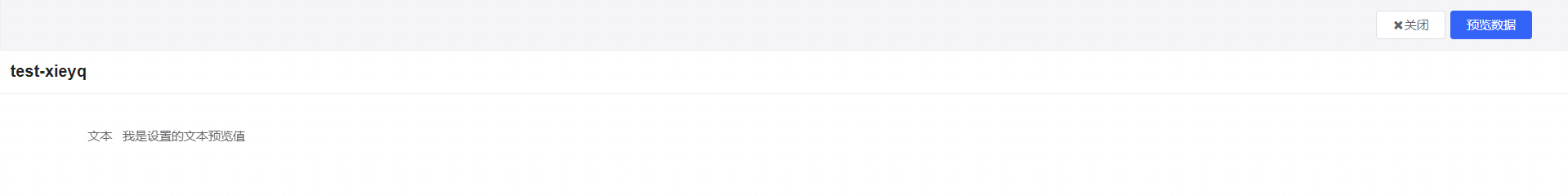
实现效果:
-


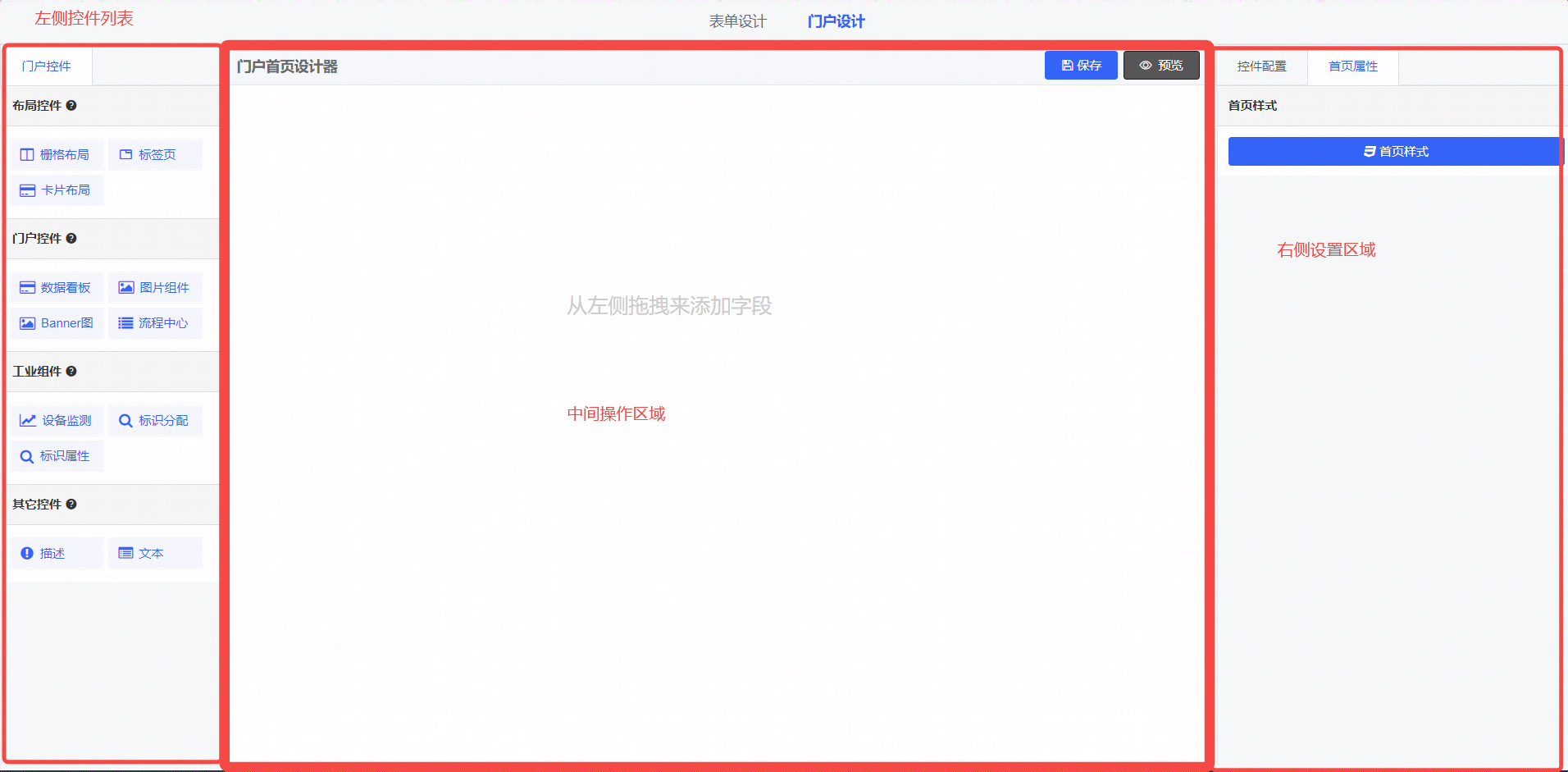
门户组件


门户设计思路跟表单设计一致,参照表单设计即可;
新开发一个组件,首先需要添加对应的fieldType对象,然后在将对应组件的widget.vue
dynamic.vue
config.vue组件放置到对应的key文件目录下,根据分类放置到src\views\portal\components\packages对应目录下即可;
门户组件分类只有两类:嵌套组件(nests)和其他组件(others),没有正常的表单组件;所以配置fieldTypes时候需要注意
要不nested: true 要不other: true, 正常的表单组件是不支持的





